Let’s create your first mockup!

Introduction
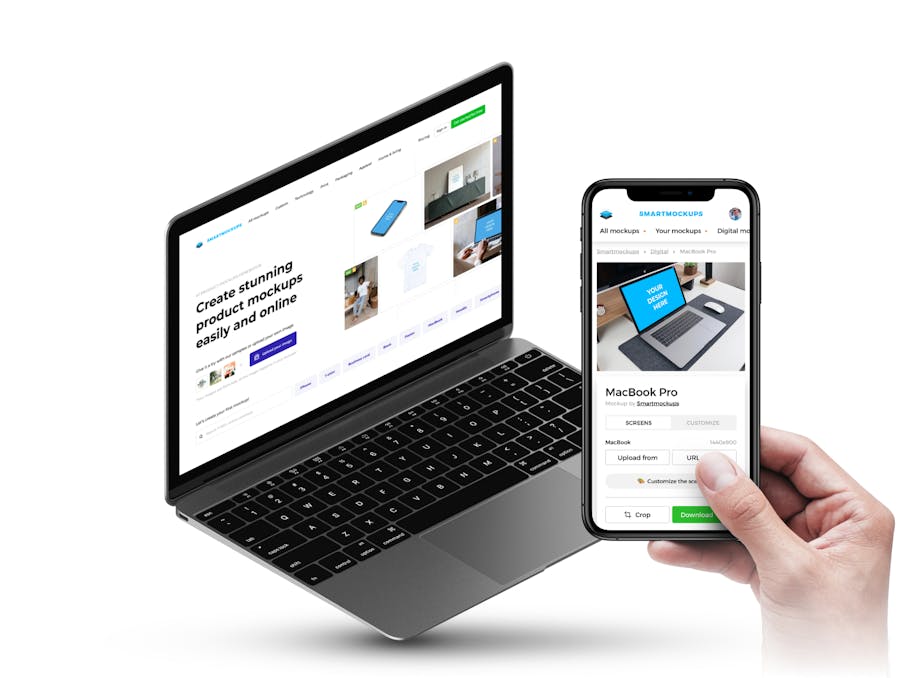
Create professional mockups right inside your browser, even on the go
Forget about spending hours learning how to use Photoshop. Smartmockups enables you to create stunning high-resolution mockups right inside your browser within one interface across multiple devices.
- The fastest web-based mockup tool
- No experience or skills needed, super easy-to-use



Features
Get the most out of each mockup with advanced features
Customize each mockup like a pro
Change the background, color of the item or crop the whole scene. Our customization options are truly endless.
Unlimited export & share
Once your mockup is ready, export the final image in super-high 5K resolution in few seconds with no limits.